
In today’s world, creating a basic website has become easier than ever, thanks to the availability of various content management systems like WordPress, Squarespace, Shopify, and many more. However, if you are responsible for a website’s organic search performance or SEO, whether it’s your own or a client’s website, there are some basic HTML tags that you should understand. As a digital marketer or someone with a career in SEO, having a basic understanding of HTML code can help you communicate better with developers.
What is HTML and How Does it Work?
At its core, a website’s content is coded in HyperText Markup Language, or HTML. The “Markup Language” portion of the acronym means that HTML uses tags to identify different types of content and the purpose they serve on the web page. This is different from “Programming Languages” such as JavaScript, Python, etc. that are used to communicate a set of instructions for performing a specific task.
HTML markup provides the basic structure of the webpage. Within the HTML, you can use specific tags, also known as “elements.” These tags have intuitive names such as heading tags, image tags, paragraph tags, ordered list, unordered list, page break, and much more.
When a browser requests a page and a connection has been made, the server replies with the relevant response headers (another topic) and the contents of the HTML. The browser then parses or interprets the markup along with other code such as JavaScript and CSS to determine how to display the page.
How to View a Webpage’s HTML?
There are two primary ways to view the HTML code of a webpage, both of which are accessible through your browser. We highly recommend using a Google Chrome or a Chromium-based browser such as Brave.
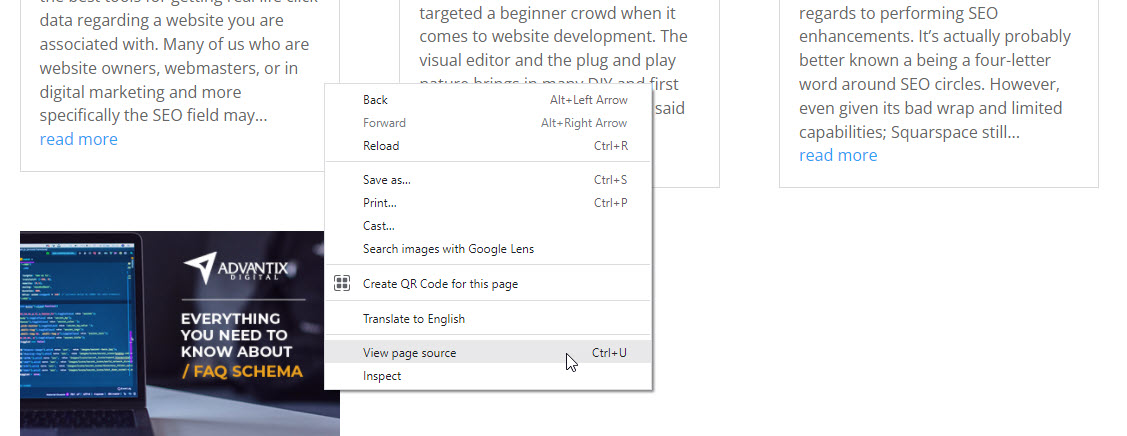
The first option is to right-click and go to “View Page Source.” Windows users can also use the keyboard shortcut Ctrl+U to accomplish the same task. Scrolling down through the source code, you can see the HTML elements as well as some JavaScript.
This is an example of right clicking on my Blog page.
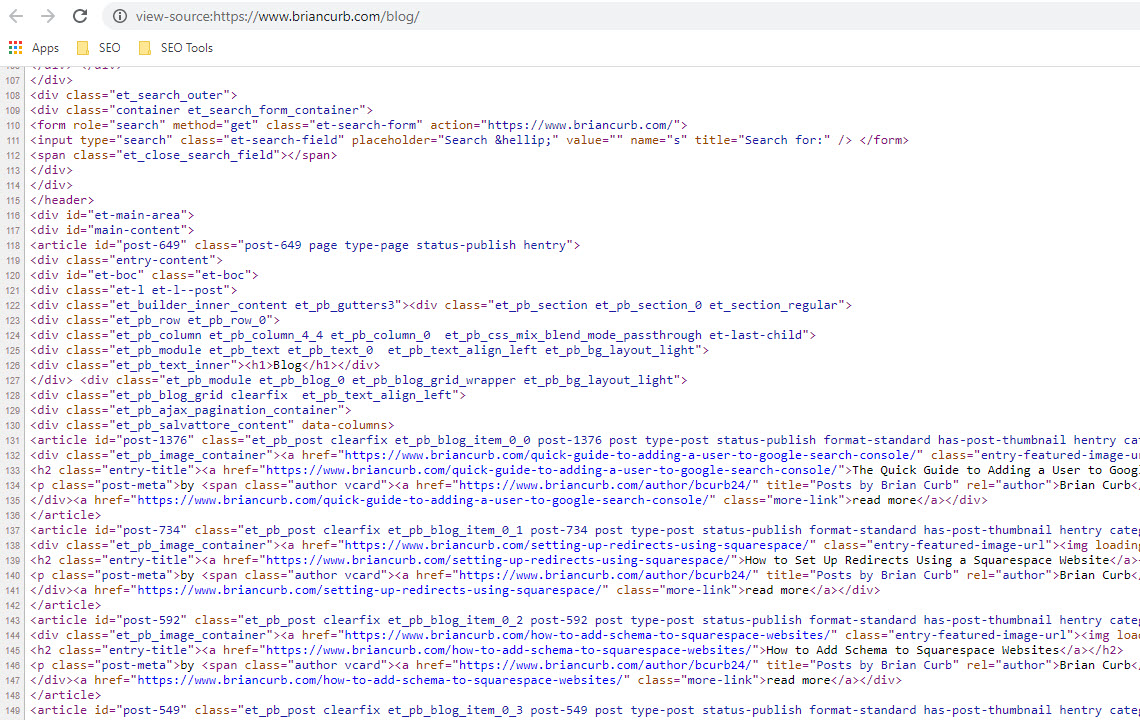
Scrolling down through the source code you can see the HTML elements as well as some JavaScript.
Note: Some websites are built with heavy JavaScript, and you may not be able to see the HTML using this method. This is also true for the rare websites built in languages such as Python (ex: YouTube).
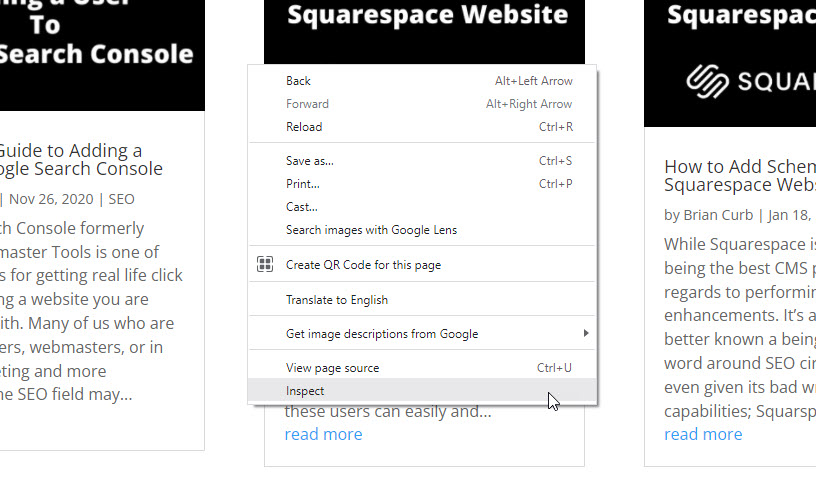
The second option to view the source code is to right-click and choose the “Inspect” option. This will show you the code on the site that has been rendered by the browser. This is a more advanced tool that allows you to see additional style elements such as CSS.
This is an example of right clicking and choosing “Inspect”.
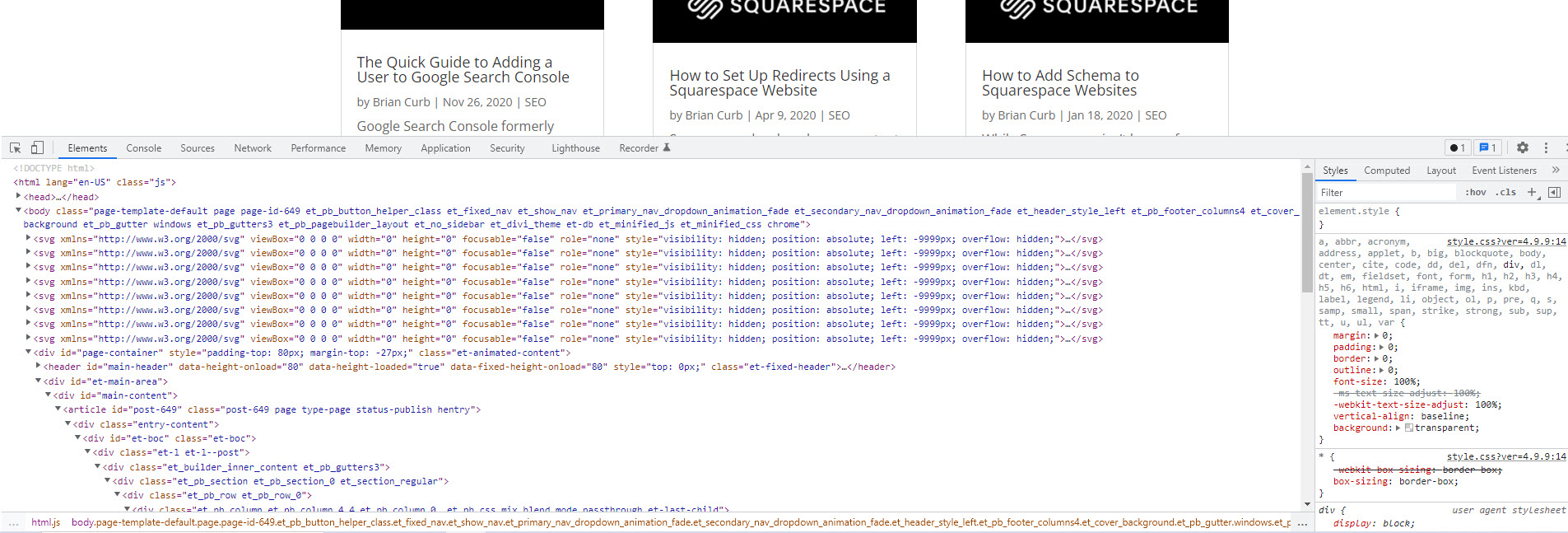
This is an example of the ouput from right clicking and choosing “Inspect”..
The Two Parts of an HTML Document
An HTML document has two parts: the head and the body. The head contains information about the page, such as links to JavaScript and CSS files and meta tags that describe various aspects of the page. This information is important for how browsers present the page and for search engines to understand the contents of the page. The body contains the code that controls how the website appears, including header tags, hyperlinks, and paragraph tags.
Understanding Meta Tags
While the term “meta tag” in SEO often refers specifically to the meta description tag, it is important to note that this is just one type of meta tag that can be found within the head section of an HTML tag. All meta tags contain metadata about the page, including information such as the author, language, viewport size, robot interaction instructions, and page description. It is worth noting that all meta tags are self-closing or singleton tags, which means that all information is contained within a single tag and there is no need for a closing tag. You can have as many unique meta tags as needed for your website, and they are all located in the head of the document.
The Importance of Title and Header Tags
The title tag is located in the head section of the page and specifies the name of the page as displayed in the browser and search results. It’s important to use keywords related to the topic of the page in the title tag to help search engines understand the content and context of the page to improve your chances of ranking for those keywords. The h1 tag is the highest-level header in a page’s hierarchy and contains the most important text on the page. It’s important to use accurate and descriptive names for the page in an h1 tag to help search engines and users understand the page’s content.
Conclusion
In conclusion, having a basic understanding of HTML code is crucial for anyone involved in SEO or digital marketing. By understanding the basics of HTML, you can communicate more effectively with developers and make informed decisions about your website’s structure and content.